Google optimizeの実装
googleoptimizeの基本的なやり方です。
今の会社の業務は、LPO施策立案、実装、分析をしています。
数字から施策を考えるのはとても面白いですね!!
考えた施策が良い結果を残すと、なんともいえない嬉しさがあります。
ABテストの実装は、Google optimizeを使っています。
基本的なHTMLとCSSが書ければ実装は可能で、とても簡単に作ることができます。
今回はoptimizeの初歩の初歩、基本的な実装手順を書き記しておきます。
手順1 : エクスペリエンスの作成
今から行うABテストの名前を入れます。
基本的にissueと同じ文言で合わせています。
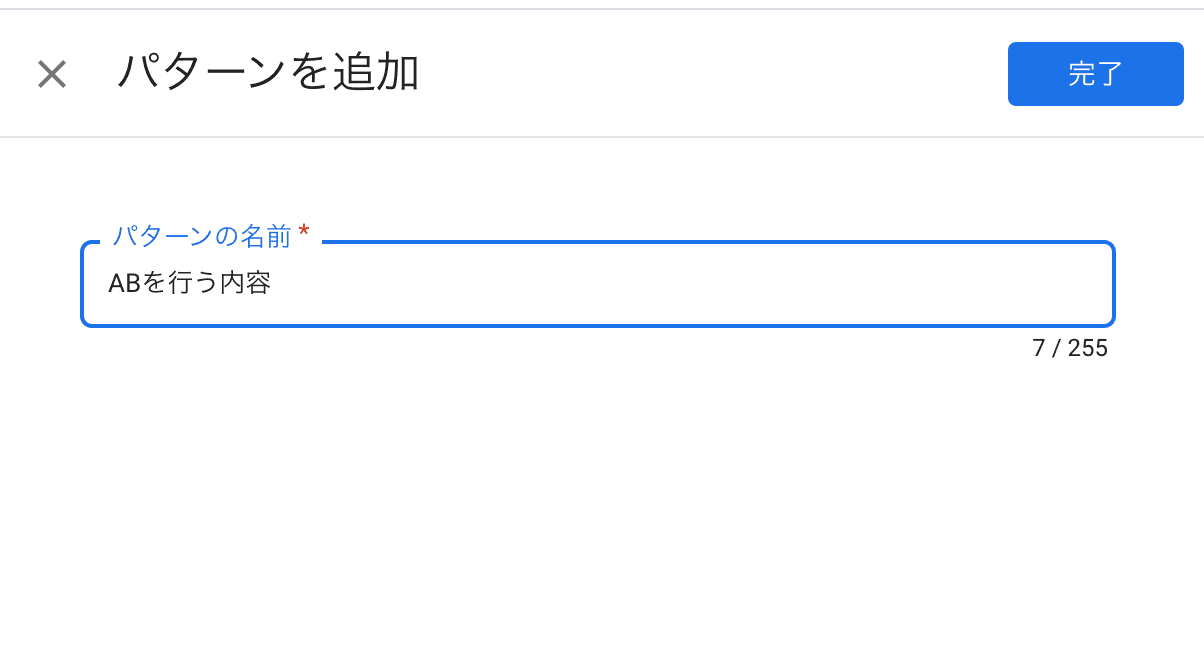
手順2 : パターンの入力
ABテストの中身です、具体的に何を行うかを書き記します。
○の要素に○を追加する
といった適すをと入れるのが良いかと思います。
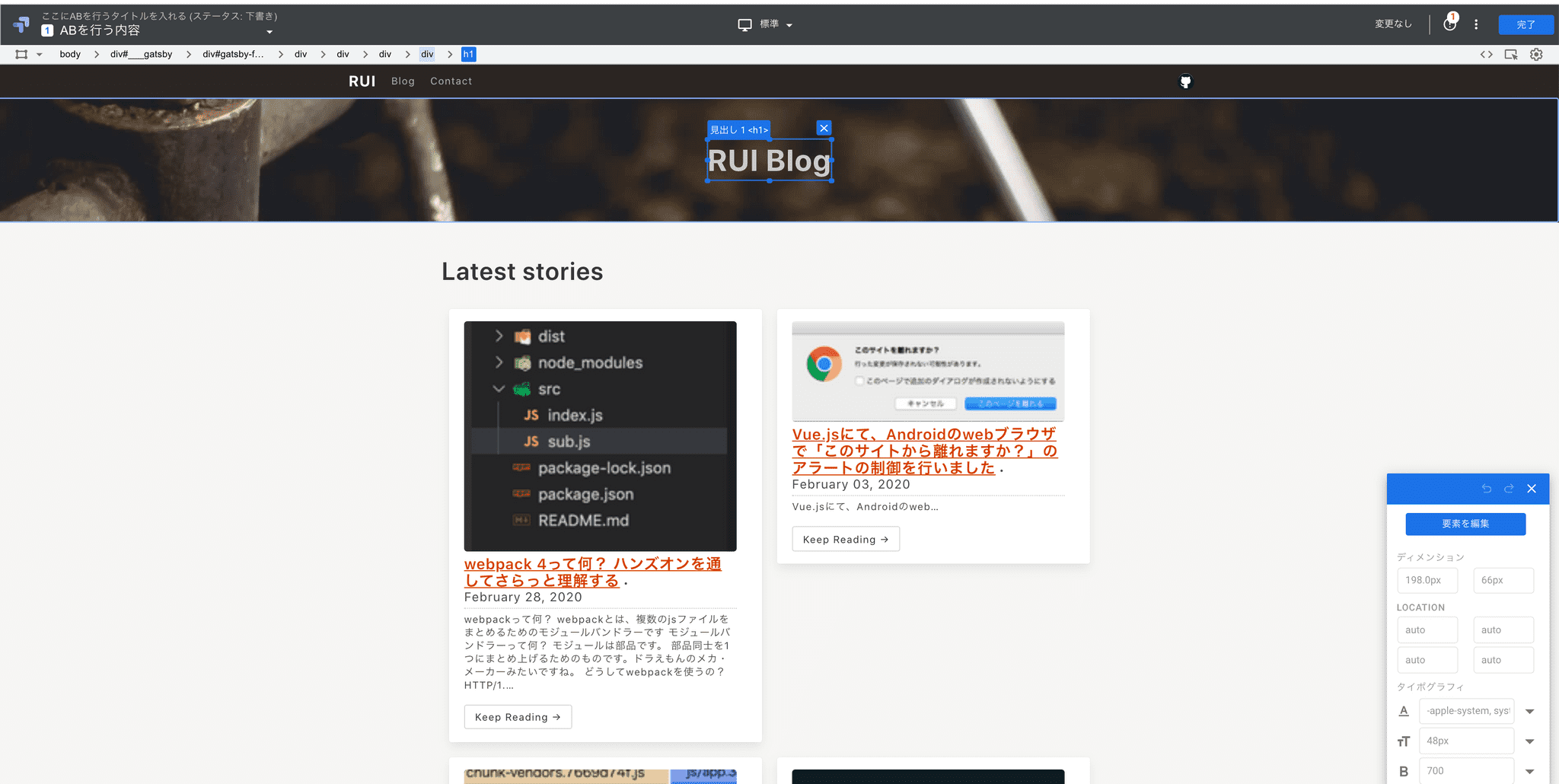
手順4 : 編集
手順5 : 要素の選択
実際にABテストで出し分けたい部分を選択肢、編集していきます。
まずは要素を選択
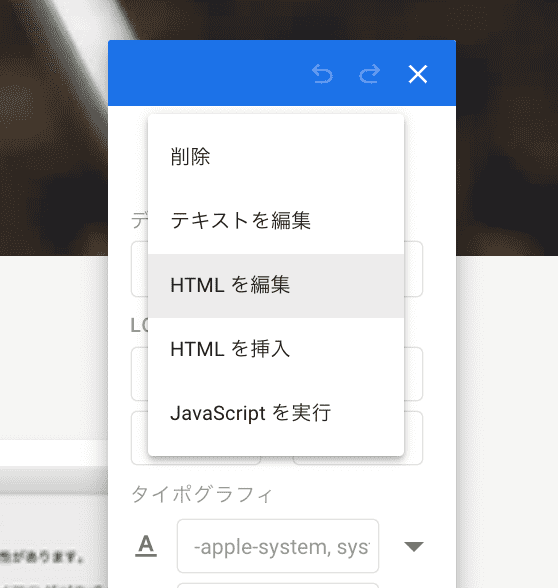
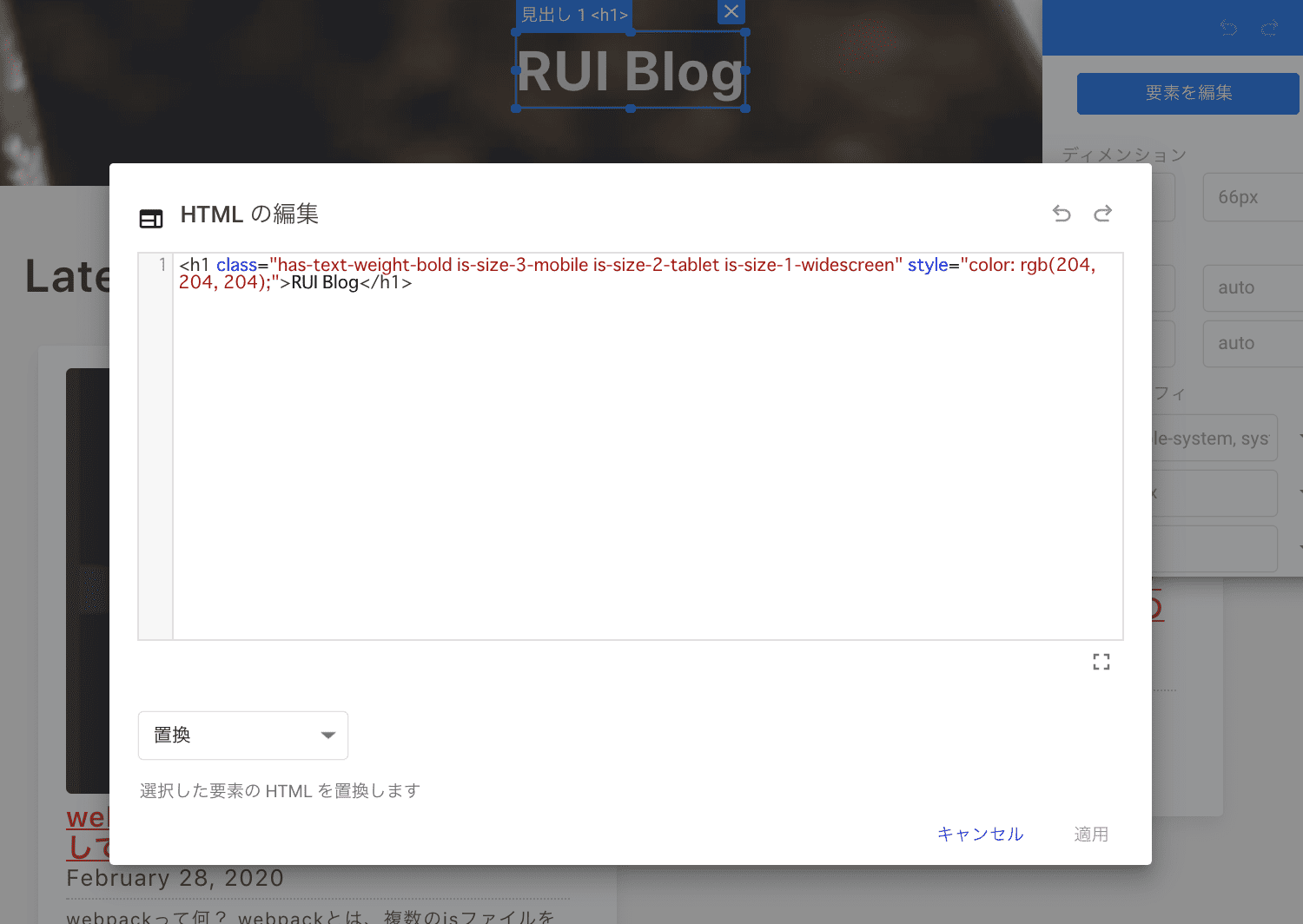
手順6: どのように編集するか選ぶ
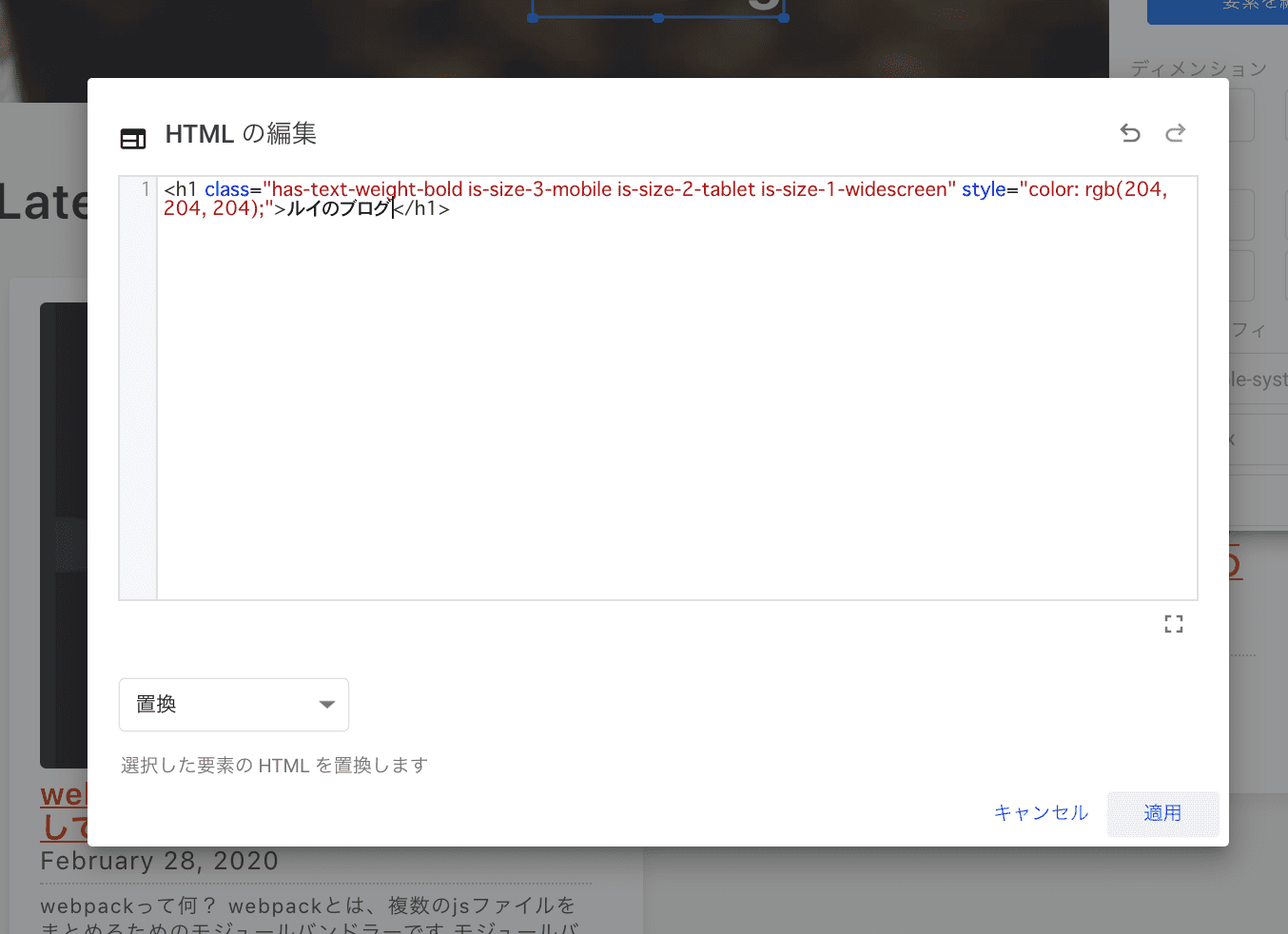
手順7: 実際に編集する
手順8: 書き換えたら適用を押下する
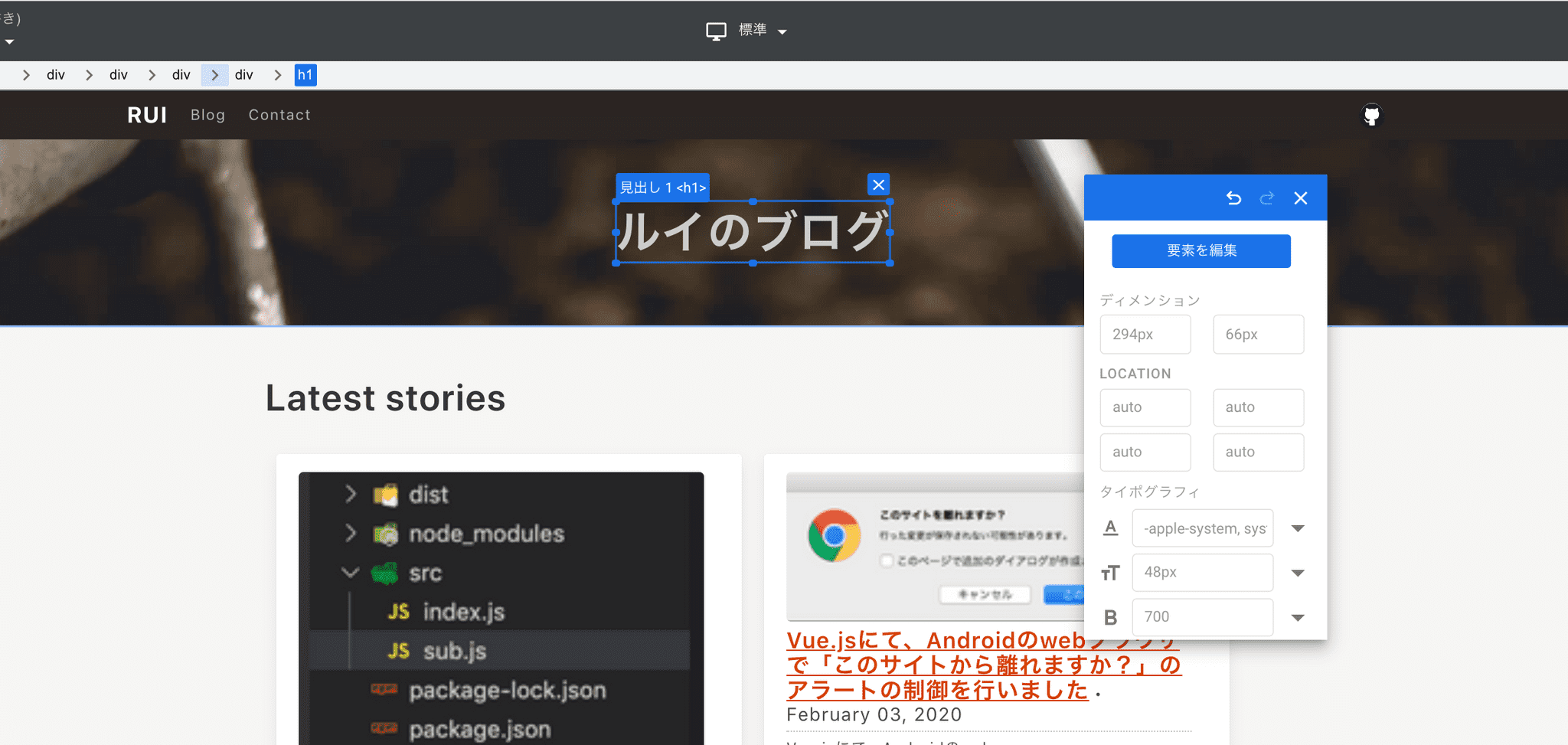
手順9: 画面に反映されている事を確認する
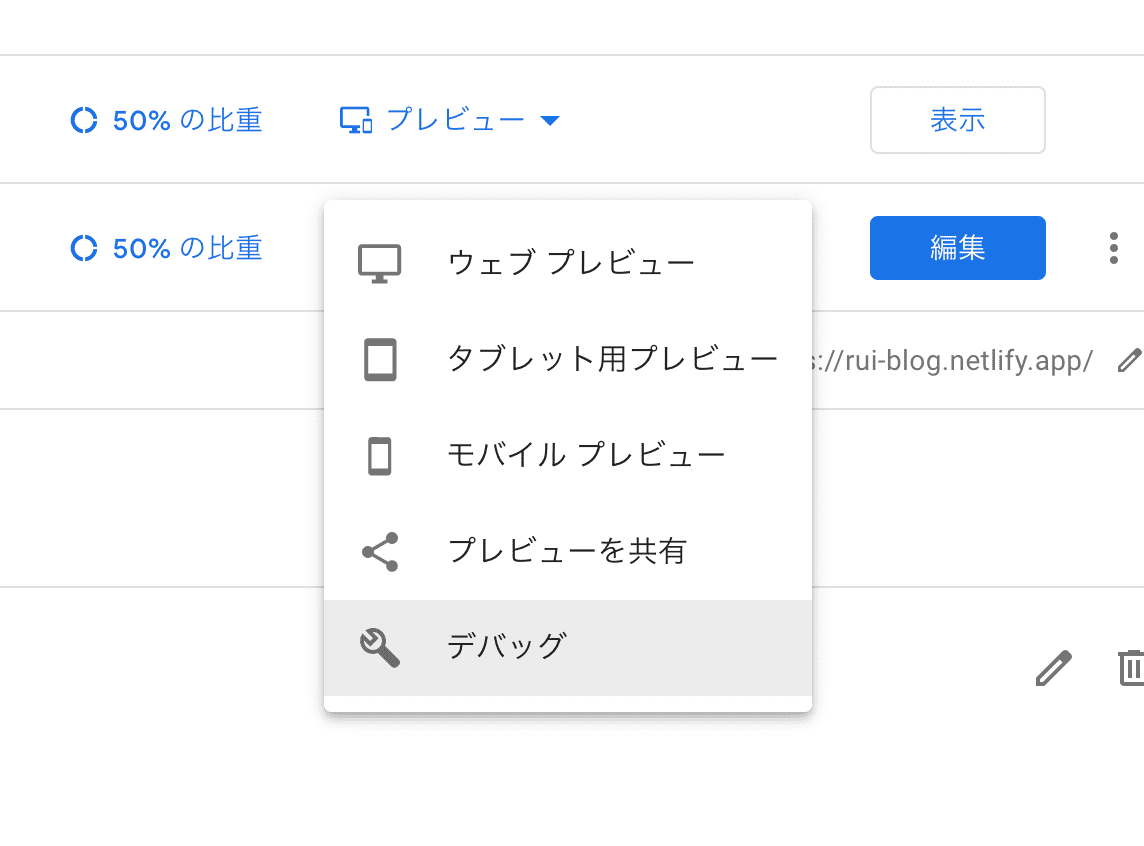
手順10: デバックする
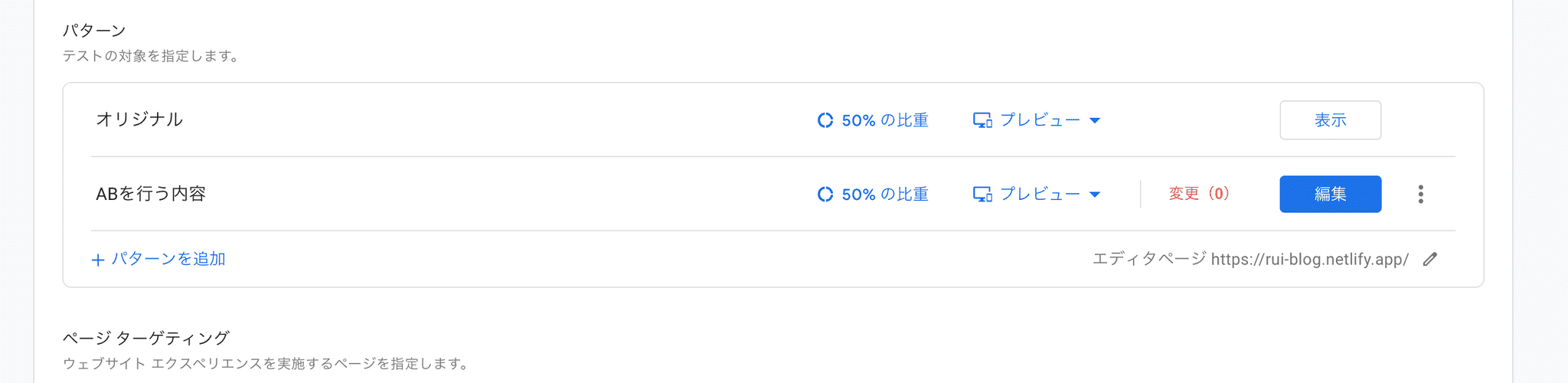
変更を確認したら、右上にある保存→決定を押下してパターンを追加ページに戻ります。
正しく反映されるか確認のため、デバックしましょう。
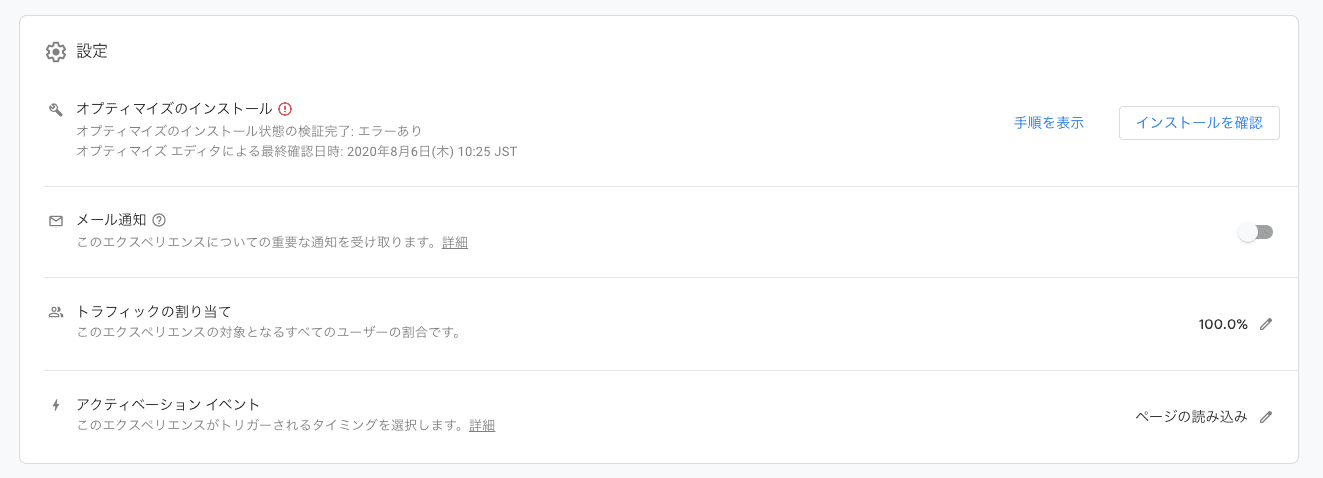
手順11: 各種設定を行う
表示条件を設定します。
URLに「blog」があったらなど、柔軟に対応できます。
その後目標を設定します。
目標は適当に設定しても動きますが、意図のあるものを選びましょう。
設定が必要であれば、ここで行います。
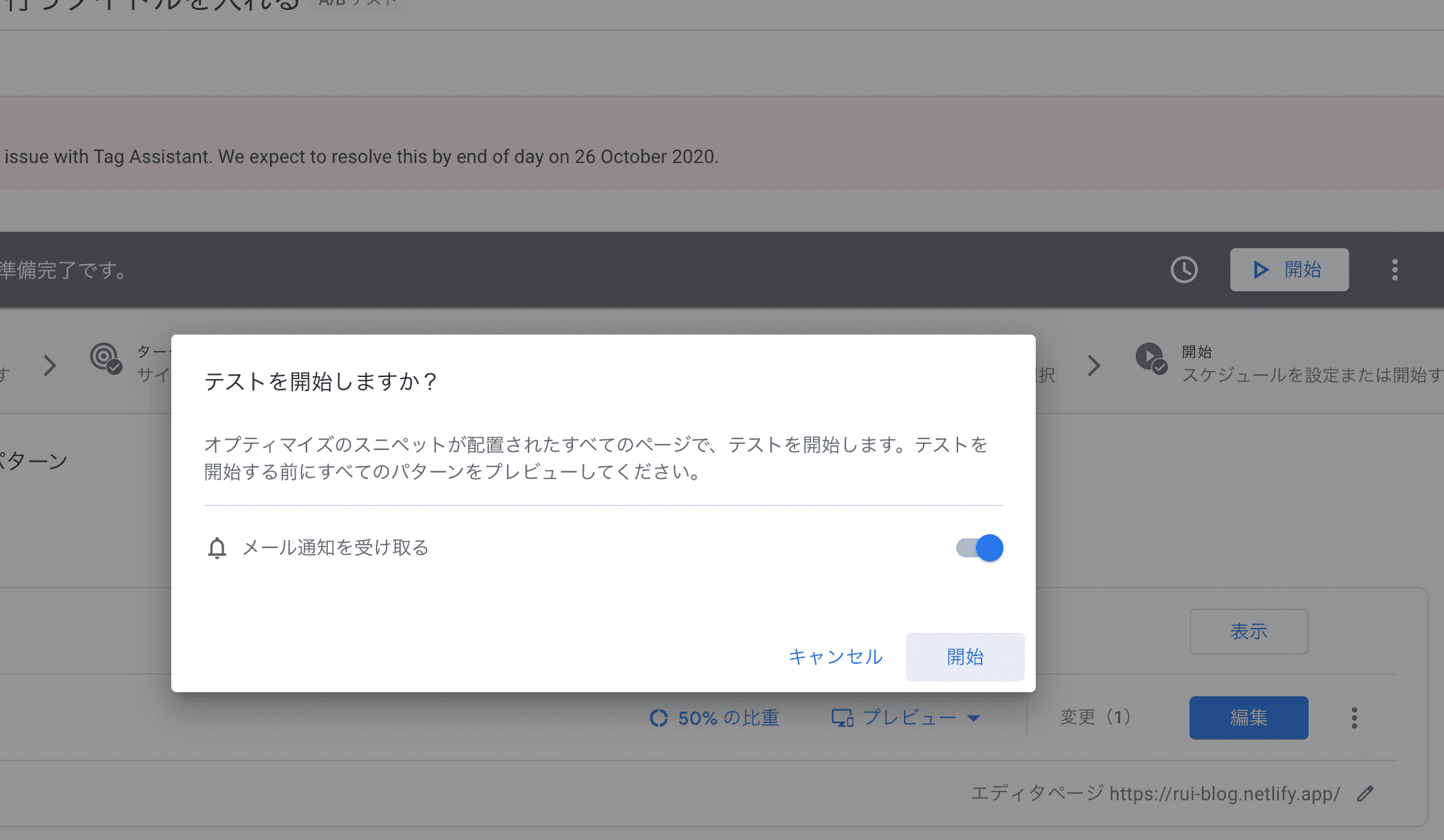
手順12: テストスタート
下書き状態です。 準備完了です。と表示されているはずです。
開始ボタンを押下してABテストをスタートしましょう!
手順13: 確認する
実装されたABテストが実際に反映されているか、対象ページを確認しましょう。
50%で表示と設定しているなら2回に1回は出るはずですが、もっと確率を少なくしている、様々なパターンを同時に走らせている場合は表示されるまでひたすらF5しましょう。
以上でもっとも基本的なoptimizeの設定方法をおわります。